

Superior Push Notifications.
Guaranteed and timely delivery of your mission-critical messages


Guaranteed and timely delivery of your mission-critical messages

Available on 

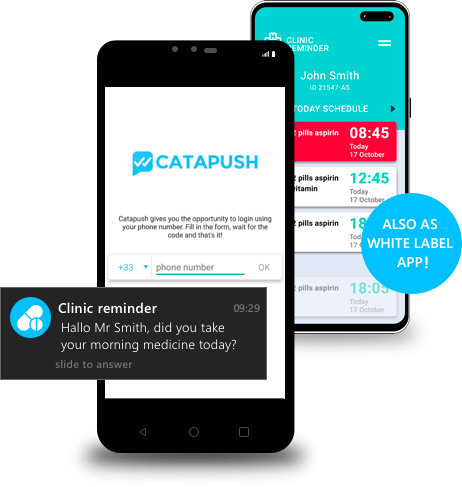
Catapush Messenger is an highly reliable and secure
messaging app which allow you to send push and instant messages to users
without having to pay for SMS.
Ideal for companies, professionals and public entities who don't
have a mobile app yet and want to send important and urgent
communication to thier users' mobile phones.
Catapush Messenger is also available as a customizeable white label app!
Thanks to a standalone push notification gateway, independent from Android FCM/HMS and Apple APNs mobile push notification services, Catapush maintains own real time background connection with devices using XMPP protocol thus having the ability to guarantee push message delivery even under critical situations and to send push 2X faster. Go beyond FCM/HMS and APNs “best effort” push delivery if notifications are an important part of your real time app!
Detailed delivery information is provided about each message sent for building applications that react in real time. Add delivery tracking to your push messaging including timestamp of message delivered, opened, clicked, etc…
Personalize your push notifications and in app messages with your data and avoid sending standard messages to all your users. Single or massive message sending / up to 100.000 messages sent simultaneously with a single request.
1
2
3
4
5
6
0
1
2
3
4
5
6
7
8
9
0
Leverage SMS fallback to reach users when data connectivity is not available and make your communication work anywhere, anytime.
 Android
Android
 iOS
iOS
 Flutter
Flutter
 React Native
React Native
 Ionic Capacitor
Ionic Capacitor
 Ionic Cordova
Ionic Cordova
Catapush is trusted by leading companies and technology platforms such as: